Drop-In Solutions
Opinous Display Kit
Overview
The Opinous Display Kit is our drop-in solution for displaying reviews on your own website. It's designed to be fast, SEO optimised and require minimal developer time to install.
Display Kit is designed to render visible review content onto your website. If you would prefer not to show review content on your page you can try our other solutions:
- If you only want to add invisible SEO metadata you can do this with Opinous Search Kit.
- If you would like to customise the way that your reviews are displayed you can use our Reviews API
Widget Types
All widget types will generate rating aggregates and reviews with valid schema.org markup so that your Opinous reviews can be correctly indexed by Google.
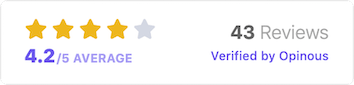
Summary widget
The summary widget works best in sidebars and footers where space is limited. It displays the average score and total number of reviews. When clicked on, a modal where all public reviews can be read will open up.

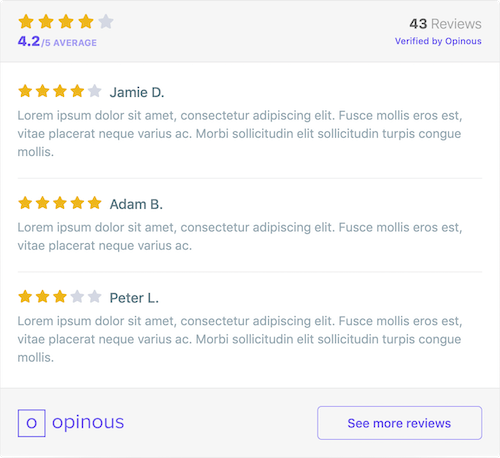
Expanded widget
The expanded widget works best in main content areas where you want to showcase your reviews. Like with the summary widget it displays the average score and total number of reviews, but also displays some of the latest good reviews. When the Show more reviews button is clicked, a modal where all public reviews can be read will open up.

Installation
Installing the Display Kit script into the Head tag
To get started using Display Kit you will need to firstly get the Display Kit snippet from the location settings page you want to display.
You can find the latest snippet of the Location you are working on in the "Developers" section of the "Location Settings" page inside the Management Dashboard.
The snippet should look something like the code below where <LOCATION_ID> is replaced with the API Identifier of the location you are working on:
<script type="text/javascript">
!function(){var e=window.DisplayKit=window.DisplayKit||{SNIPPET_VERSION:"1.0.0",buffer:[]};if(!e.isInitialized)if(e.isInvoked)window.console&&console.error&&console.error("DisplayKit snippet included twice.");else{e.isInvoked=!0,e.methods=["renderWidget"],e.factory=function(t){return function(){var i=Array.prototype.slice.call(arguments);return i.unshift(t),e.buffer.push(i),e}};for(var t=0;t<e.methods.length;t++){var i=e.methods[t];e[i]=e.factory(i)}e.init=function(t,i={}){var n=document.createElement("script");n.type="text/javascript",n.async=!0,n.src="https://js.opinous.com/l/"+t+"/displaykit.js",e.initOptions=i,document.getElementsByTagName("head")[0].appendChild(n)}}}();
DisplayKit.init("<LOCATION_ID>", {});
</script>Insert this snippet at the end of your <head> tag to make the Display Kit library available on the page.
Rendering a Display Kit Widget
Now that we have Display Kit loaded on the page, you can use it to render one (or more) of our widgets to your website.
To render a widget you can use the DisplayKit.renderWidget() method. This method takes 3 arguments:
selector- a DOM selector for the container where the widget will be renderedtype- The type of widget to render, eithersummaryorexpanded.settings(optional) - a dictionary of configuration options for the type of widget
Simple Example
In a simple HTML page this might look something like this:
<html>
<head>
<title>My Opinous Enabled Page</title>
<script async src="https://js.opinous.com/l/1234/displaykit.js"></script>
</head>
<body>
<h1>Welcome to my website</h1>
<h2>Now with reviews!</h2>
<div id="opinous-review-container"></div>
</body>
<script type="text/javascript">
!function(){ <-- Display Kit Snippet --> }();
DisplayKit.init("<LOCATION_ID>", {});
DisplayKit.renderWidget("#opinous-review-container", "expanded", {});
</script>
</html>At this point your site will now be rendering Opinous reviews using Display Kit. You might chose to stop at this point if you are happy with the result but many sites require a little extra work in order to make Display Kit work well with complex responsive designs.
Styling the Display Kit review container
Display Kit will dynamically adapt to the size of the container that it is contained within. This means that making Display Kit fit into a responsive design is as simple as applying your existing responsive CSS classes to the container.
For example if you were using the Bootstrap 4 Grid you might apply the following classes to make the Display Kit container responsive:
<div class="container">
<div class="row">
<div class="col-4 col-md-12">
<span>Amazing site content!</span>
</div>
<div id="opinous-review-container" class="col-4 col-md-12"></div>
<div class="col-4 col-md-12">
<span>Even more amazing content!</span>
</div>
</div>
</div>